Works
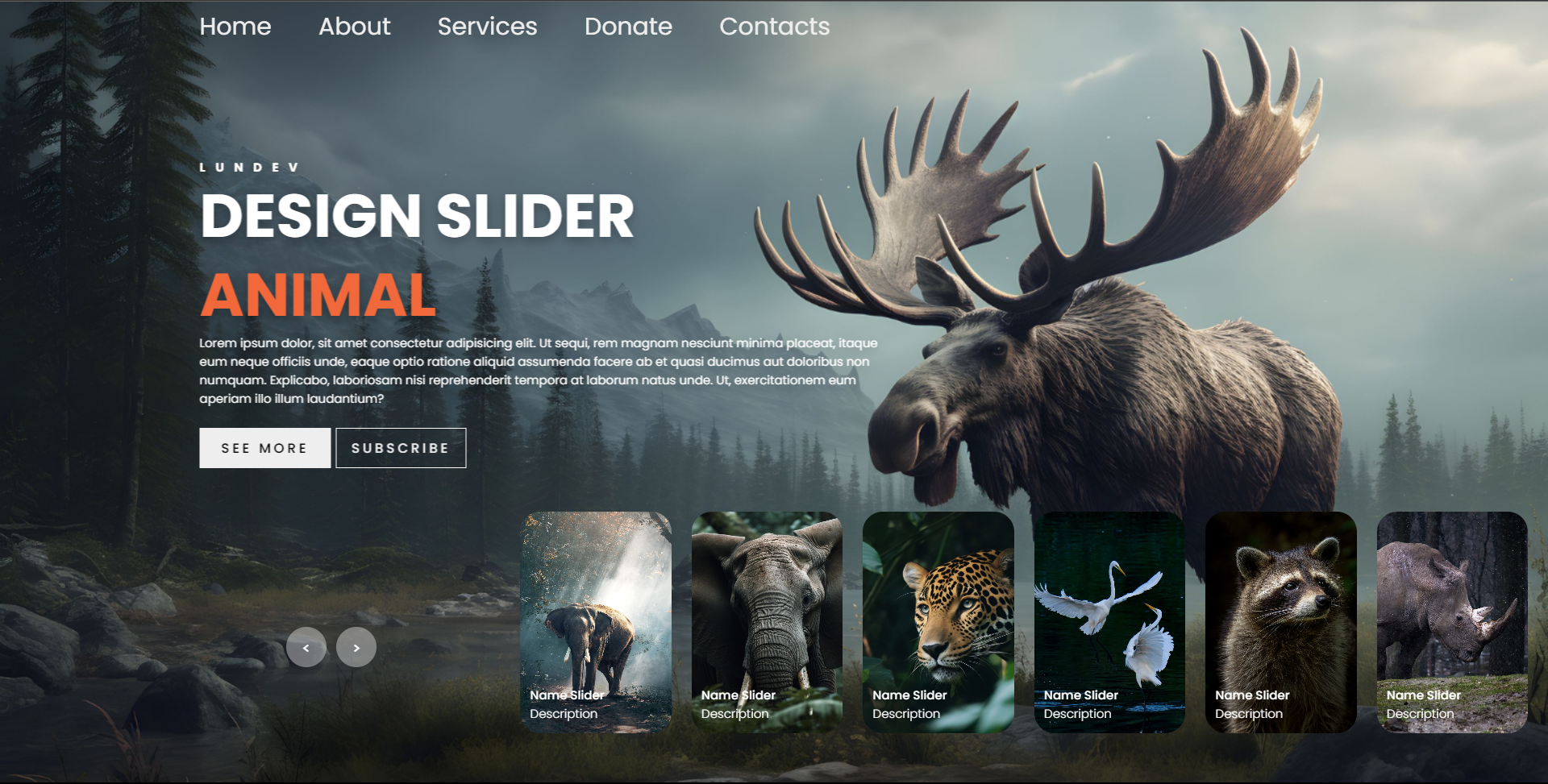
Image Slider Carousel
Portfolio
Image Slider Carousel
This project showcases a mobile-responsive image slider carousel, developed as a front-end web component using HTML, CSS, and JavaScript. The slider carousel is designed to provide a dynamic and visually engaging way to display images, making it an ideal component for websites that require a modern, interactive gallery or showcase feature.
Technologies Used:
- HTML: For structuring the content of the image slider carousel, including the markup for images, navigation buttons, and indicators.
- CSS: For styling the carousel, including responsive design elements, animations, and visual effects.
- JavaScript: For implementing interactive features such as automatic sliding, navigation controls, and dynamic content updates.

The mobile-responsive image slider carousel demonstrates my ability to create interactive and visually appealing front-end components. By utilizing HTML, CSS, and JavaScript, I have developed a flexible and high-quality web component suitable for a range of applications. This project highlights my skills in front-end development and my commitment to delivering effective and user-friendly web solutions.